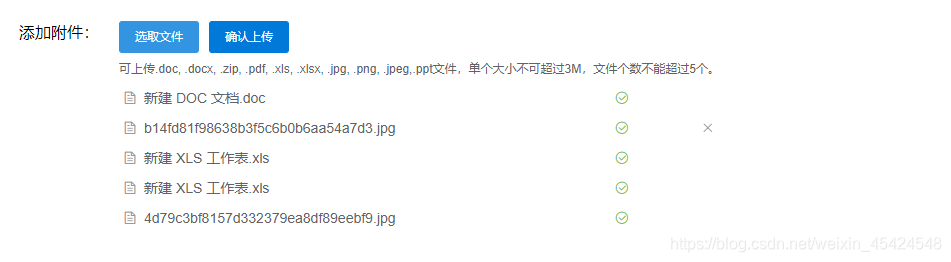
效果图(点击选取文件可批量选取,点击确认上传可把选好的文件批量上传)
1.组件
<el-upload class="upload-demo" ref="upload" :on-change="changFile" :on-remove="handleRemove" :file-list="fileList" action :auto-upload="false"//不自动上传,(自己手动上传) multiple //可批量多选 accept=".doc, .docx, .zip, .pdf, .xls, .xlsx, .jpg, .png, .jpeg,.ppt"//可选择上传的文件格式 :limit="5"//可上传数量 > <el-button slot="trigger" size="small" type="primary">选取文件</el-button> <div slot="tip" class="el-upload__tip" >可上传.doc, .docx, .zip, .pdf, .xls, .xlsx, .jpg, .png, .jpeg,.ppt文件,单个大小不可超过3M,文件个数不能超过5个。</div> </el-upload> 2.data
data() { return { fileList: [], uploadForm:null };3.事件
changFile(file, fileList) { console.log(fileList); //选择文件后,给fileList对象赋值 this.fileList = fileList; }, handleRemove(file, fileList) { //删除文件后,给fileList对象赋值 this.fileList = fileList; }, submitBtn(){ //处理上传前的参数 this.uploadForm = new FormData(); for (let i = 0; i < this.fileList.length; i++) { this.uploadForm.append(`files`, this.fileList[i].raw); } //需要添加的参数都通过append来添加 this.uploadForm.append("peUuid", peUuid); axios.post({ url:'http://xxxxx',//请求地址 data:this.uploadForm,//携带的参数 headers: { 'Content-Type': 'application/x-www-form-urlencoded' } }).then(res=>{ //后端返回的状态数据 }) },